Saas1
This project was a pre- startup incubation project spearheaded by an IIT alumni in India. A market study was done to test the business/product viability of the idea during Corona period. The solution aims to help parents find the right school for their kids (Aged between 5 to 10) online.

The Problem Space
Choosing the right school is a difficult task and an involved process. Parents or guardians are not able to find a suitable platform which would give all the necessary information regarding schools in and around the city.
With a mission to help parents make best decisions to find a school, the product aims to facilitate better decision making, improve channels of collaboration and give more confidence to the parents while they make a decision.
Timeline
2 months
Team
Founder CTO,
Product Designer
Key Goals
To remove friction in the journey of finding the right school by designing an easy to use app.
My Role
I was the sole product designer who spearheaded research activities right from making a research plan to conducting usability testing post first MVP. The challenge was to design the solution within the constraints of budget, remote execution(due to corona), timeline and being a sole product designer to run the show. I had a lot of back and forth discussions with founder which helped me in progressing through.
The most challenging part was to make a research plan, recruit remote participants for the interviews (during Corona) and then doing the thematic analysis after the interviews all alone.
Design Process
Since it was a kind of greenfield project and we didn’t have any competitors in the first place, a lot of the processes revolved around data collections, data analysis and triangulation.
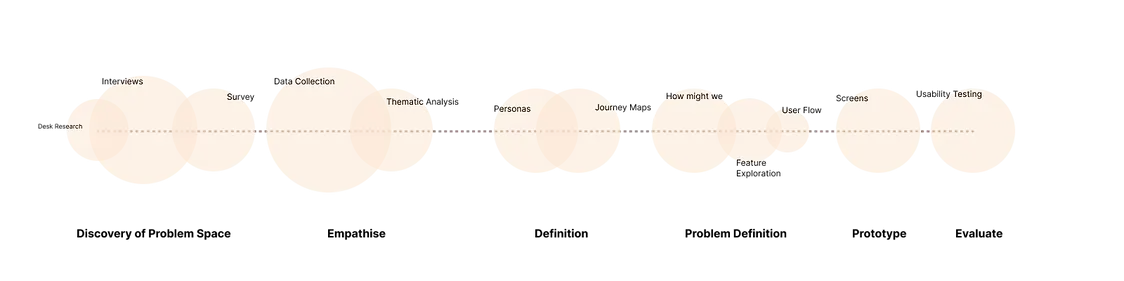
I followed a typical design thinking methodology to reach a final solution. At each stage, I had to visit back and forth to inform design in subsequent stages.
Here’s a view of my entire design process.

User Research
I started the user research activities by making a plan which included stating the objective of the research, choosing the right methodology for research, creating interview scripts, selecting the criteria for recruiting the participants, timeline and constraints.
.
I combined qualitative and quantitative research methodologies to gain confidence in my exploratory research through interviews and validate the findings with surveys, hypothesis of the design solution and assess the task completion rates. These were done at various stages of the product conception.
For qualitative research I decided to do interviews with 6 participants and the recruiting criteria were – parents with kids age between (5 to 12), recently got their kids admitted, age between 35-45, income group between 10 lacs to 40 lacs.
I used Data Triangulation to back up my interviews data and validated the same with surveys to assess the findings.
Artefacts
After collecting the data I did some thematic analysis using codes and identifying patterns to tie in the story. A lot of back and forth note taking and interview observation was done.
I created artefacts like experience maps as it was a problem space I was working in and wanted to visualise a typical scenario of finding the right school and observe emotions across each stages.
I also created personas to know my user’s needs, wants and motivations and for the shared understanding of the team.
Please check the links below for all the artefacts created.
.
I combined qualitative and quantitative research methodologies to gain confidence in my exploratory research through interviews and validate the findings with surveys, hypothesis of the design solution and assess the task completion rates. These were done at various stages of the product conception.
For qualitative research I decided to do interviews with 6 participants and the recruiting criteria were – parents with kids age between (5 to 12), recently got their kids admitted, age between 35-45, income group between 10 lacs to 40 lacs.
I used Data Triangulation to back up my interviews data and validated the same with surveys to assess the findings.
- Affinity Mapping and Thematic Analysis
- Personas
- Experience Map
- Information Architecture
How might we ... Statements
- Help parents provide a platform where they can find all the information on schools that are pre-vetted, reliable and shows the distance from residence
- Enable Parents to encourage collaboration amid existing student’s parents
- Provide a feature that will allow them to check availibility of school personnel and fix an appointment for a physical visit
- Allow parents to do side by side compare different offerings of the shirtlisted schools
- Help parents remain updated about all the new things happening in others schools
- Allow parents to see teachers ratings and reviews
Screens and Flow
This is mid fidelity designs for testing our first MVP in the market. The following screen only shows happy path. We haven’t implemented full-blown accessibility standards yet.
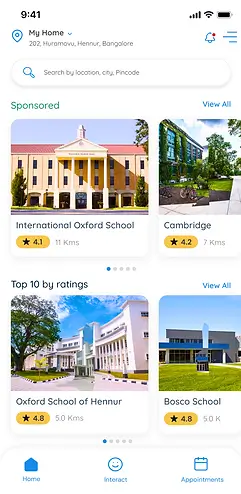
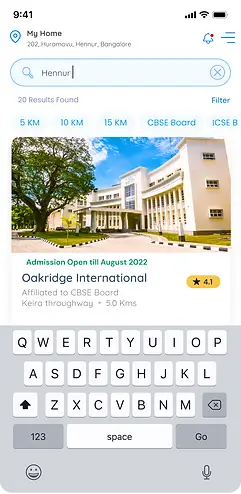
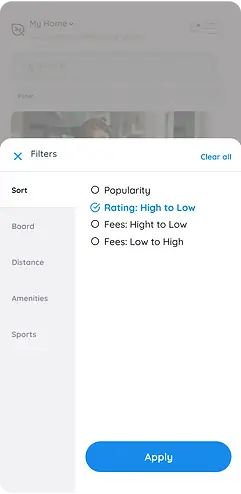
Home Screen and search flow
Home screen features various categories of schools listing like ivy league, sponsored and top 10 rated. Filter options help them narrow down the search based on their criteria.



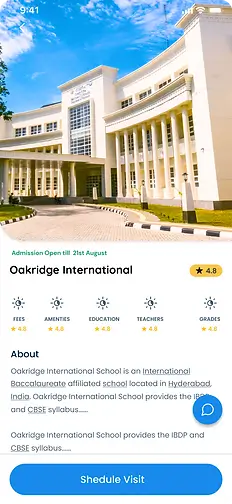
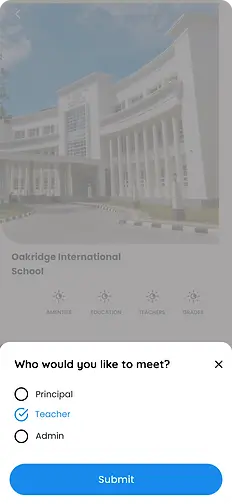
School Description Page and set schedule visit flow
This screen comprises of all content, ratings that helps parents decide of the right school for their kids. There’s a chat button as well to start communicating.



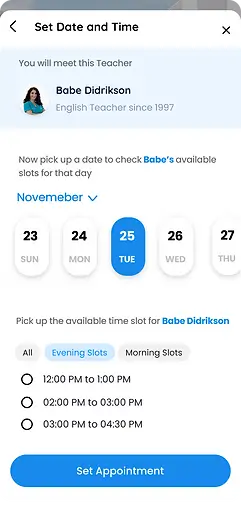
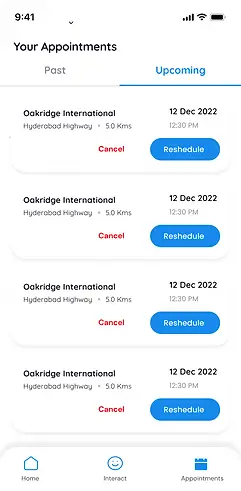
Appointments
This booking screen consists of all the scheduled visits that has been confirmed when a user wishes to schedule a visit from School Description Page

Measuring Usability Results
I performed usability testing to find the issue within the design by creating tasks for the users and performed usability testing with 5 participants.
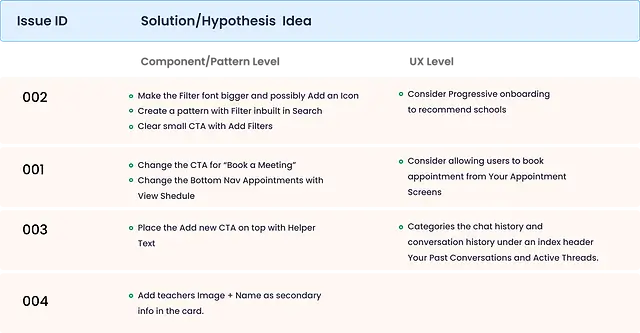
I measured Task Criticality, Task Impact, Frequency and used the three to find Issue Severity. Based on the severity the solutions were proposed at both Component/Pattern level and UX level as well.
Task Analysis Report

Solution Proposal Report